In 2023, organizations will be able to create any workflows they need
to support their business processes.
I was part of this ambitious project to re-image the way people work with TOPdesk, one of the fastest-growing service management providers worldwide.
Illustration by Martin de Rooij
The Challenge
Bringing fragmented functionalities togetherThe tool TOPdesk enables organizations to create and apply standardized workflows that suit their specific needs. Tasks need to be done by certain people. Currently we have different modules (such as Incident Management, Change Management) to support different workflows.
However, the experience is incoherent due to various modules, types of tasks and complicated interactions between them. At the same time, we are moving from a monolithic to a microservices architecture. Functional foundation of the software also needs to be re-envisioned.
Illustration by Marco Tonino
MY ROLE
I am the product designer for this project who delivered through the project lifecycle: from scope definition, user research to design execution and validation. I work closely with product managers, stakeholders, customers, other disciplines in the company and scrum teams.
Versions of products that we released:
V1. Checklist for Call - November 2018 (which will be covered in this story)
V2. Checklist Template Manager – March 2019
V3. Workflow Template Designer – In progress when I left the project
V1. Checklist for Call - November 2018 (which will be covered in this story)
V2. Checklist Template Manager – March 2019
V3. Workflow Template Designer – In progress when I left the project
KICKOFF
DESIGN SPRINT
DESIGN SPRINT
At the beginning of the project we didn’t know the exact product. Our product manager Nienke and I decided to try out design sprint to kick off this big project as it would allow us to align everyone (the team, PM and stakeholders) with the project goal and share knowledge. Moreover, it is a good way to spark innovation and encourage everyone in the team for user-centered thinking, involve our customers and validate product in a really early stage.
PREPARATION – RESEARCH INSIGHTS
Our target are low maturity customers in the first place. We interviewed 5 customers across different countries. We asked how they work when something needs to be done by several people or departments, as well as struggles with Change Management (current tool to create workflows in TOPdesk).
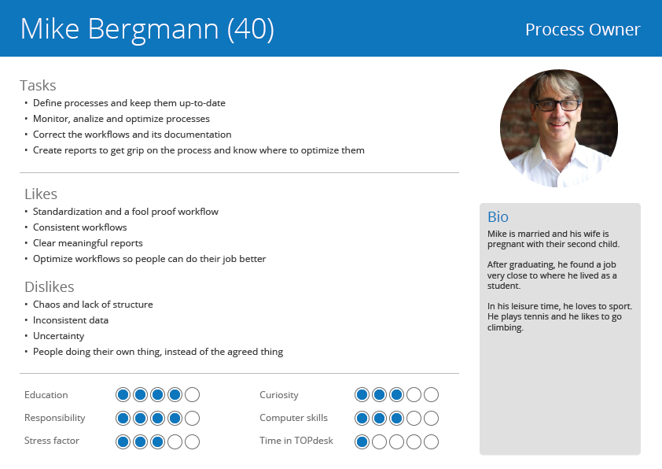
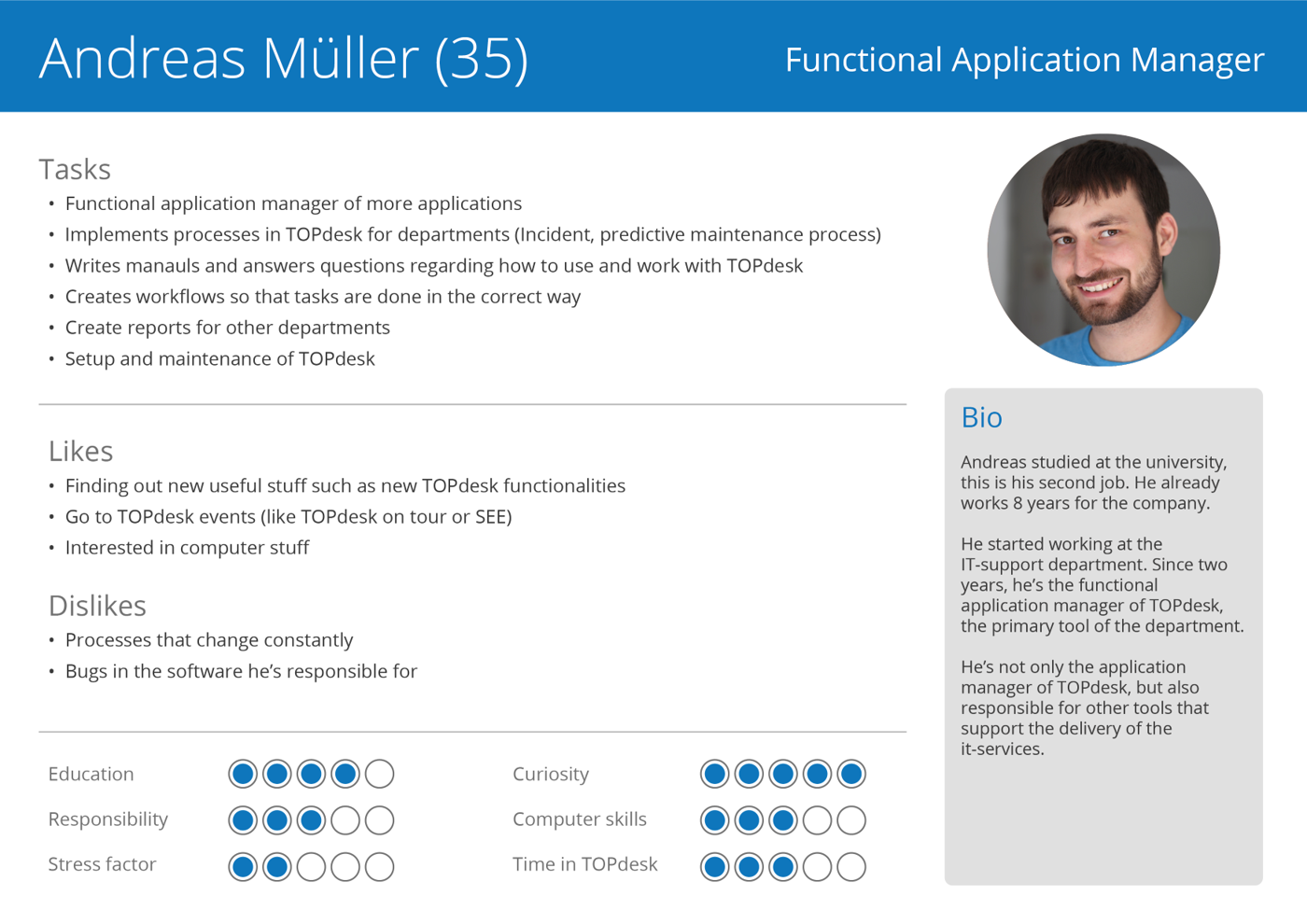
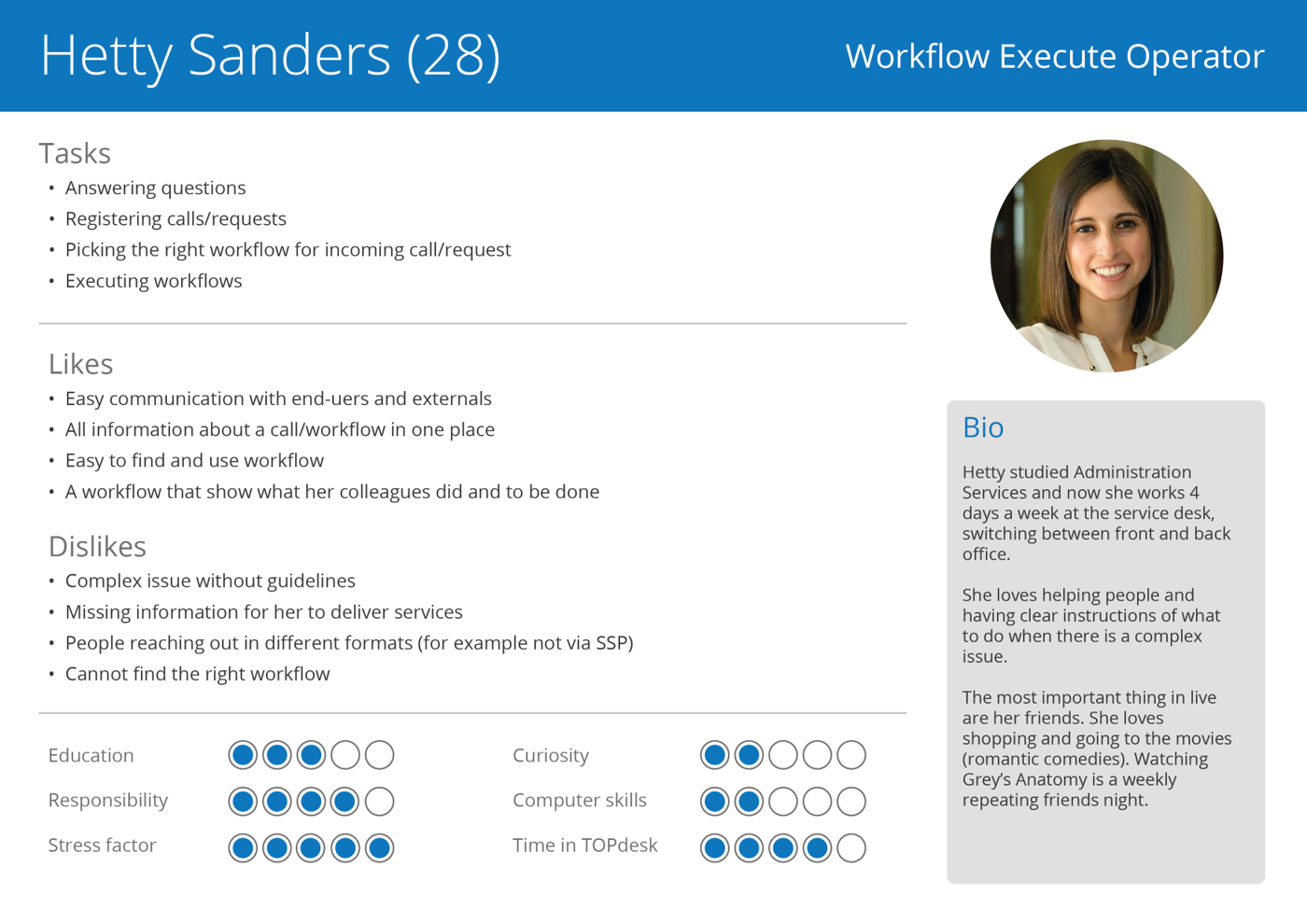
I translated the research insights into personas, capturing different roles that would involve in a workflow and their motivations.



The personas also answered one of the major questions we have:
“...who and why do they need workflow?”
In short, Mike (process owner/manager) wants to monitor and evaluate delivered services. Andreas (application manager) wants to easily create workflow in the software. Hetty (operator) needs workflow to deliver excellent services.
This helped us in creating user journey with the team later. We also did a competitor analysis to identify opportunities for our product.
DAY1 - MAP
On the first day, we defined our sprint challenge:
“Make it possible for organizations to support* the first chosen process – a.k.a. sequential workflow – in TOPdesk, without external help.”
We tried to explore and understand the business problem. We invited 2 stakeholders and together with them, Nienke and I shared insights related to this project so that everyone had the same information.
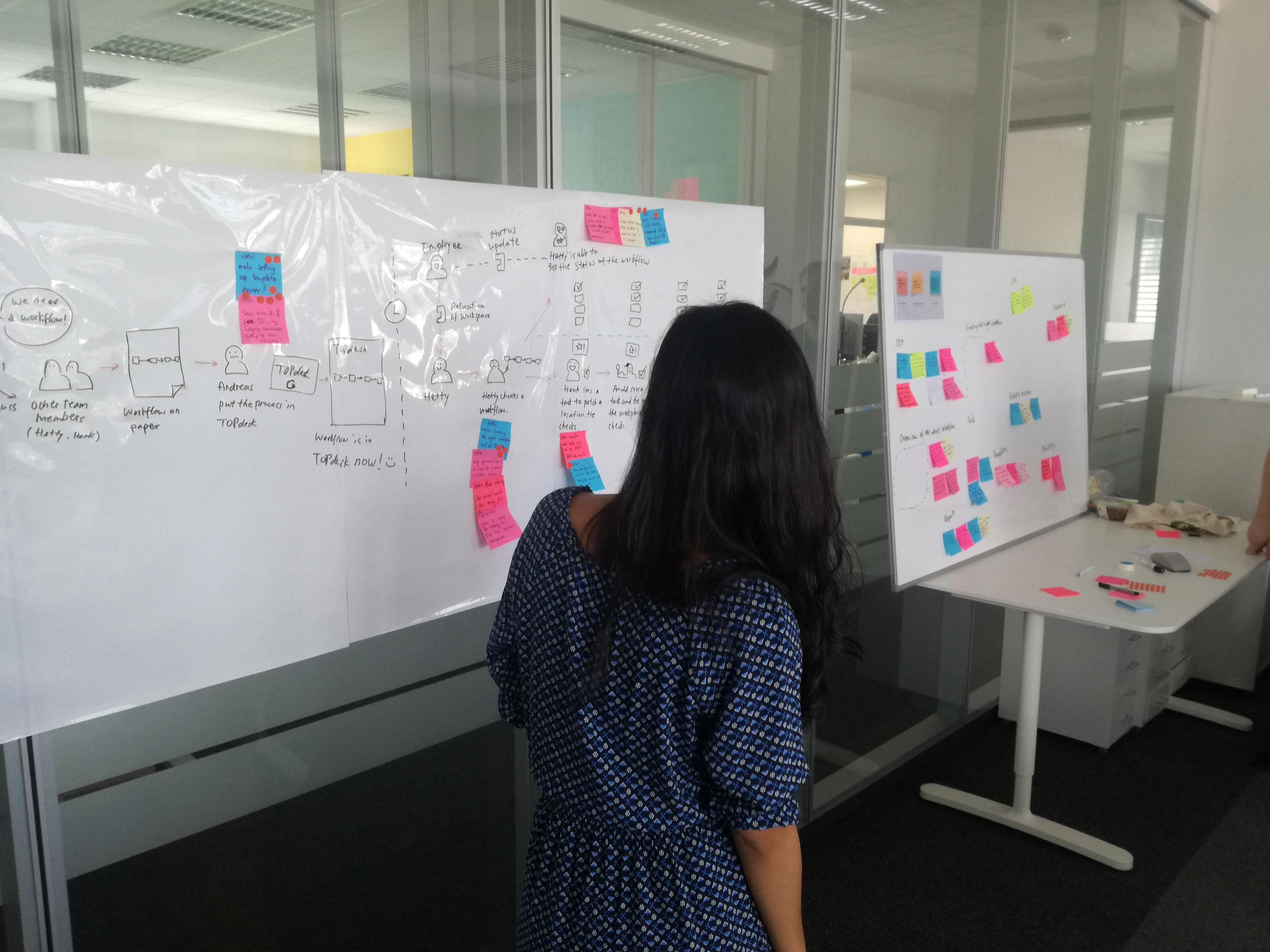
In order to capture the way multiple users interact with our future product, we created a user journey together.


Through HMW-voting exercise, we decided to focus on tackling the following parts of the user journey in this sprint:
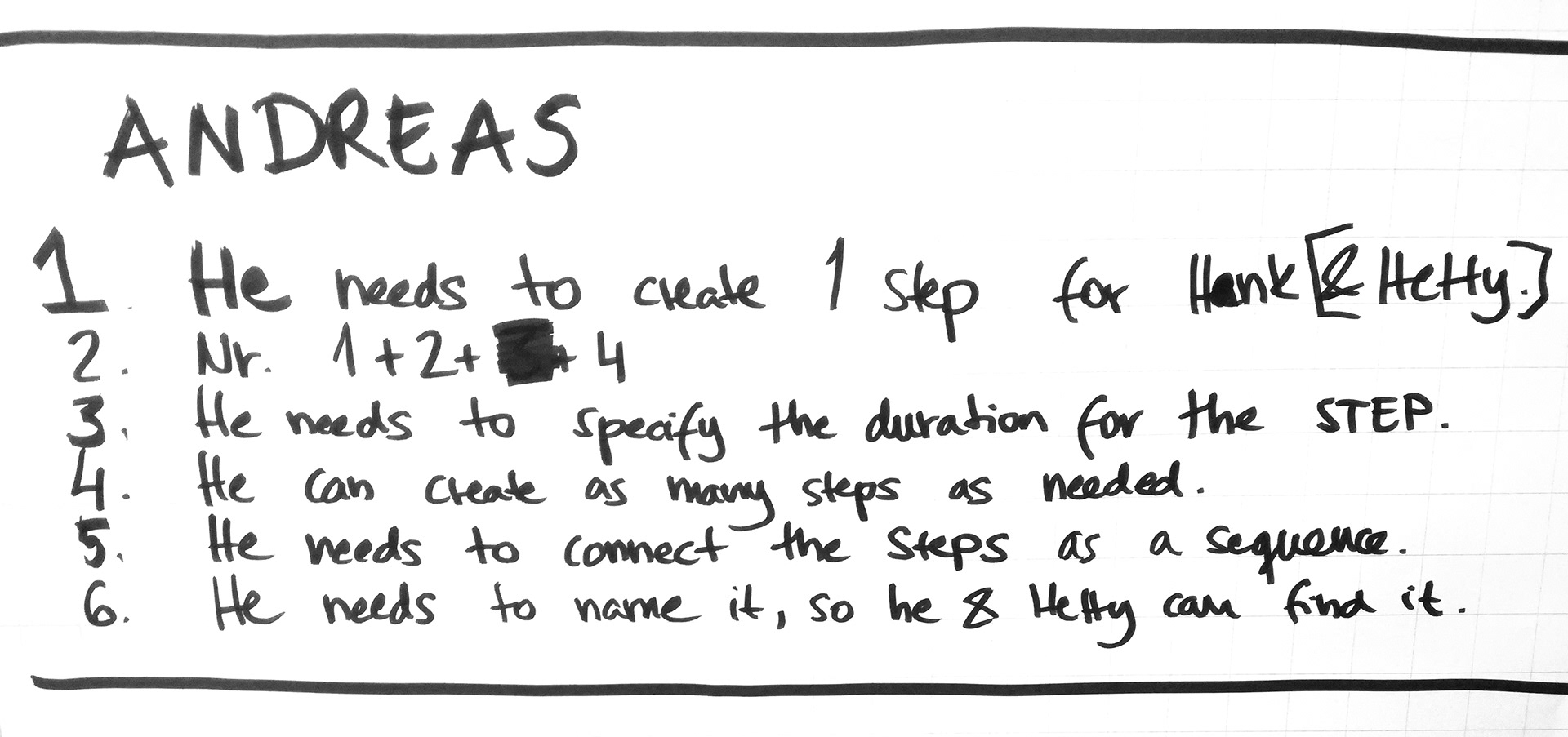
Andreas needs to put the process in TOPdesk.
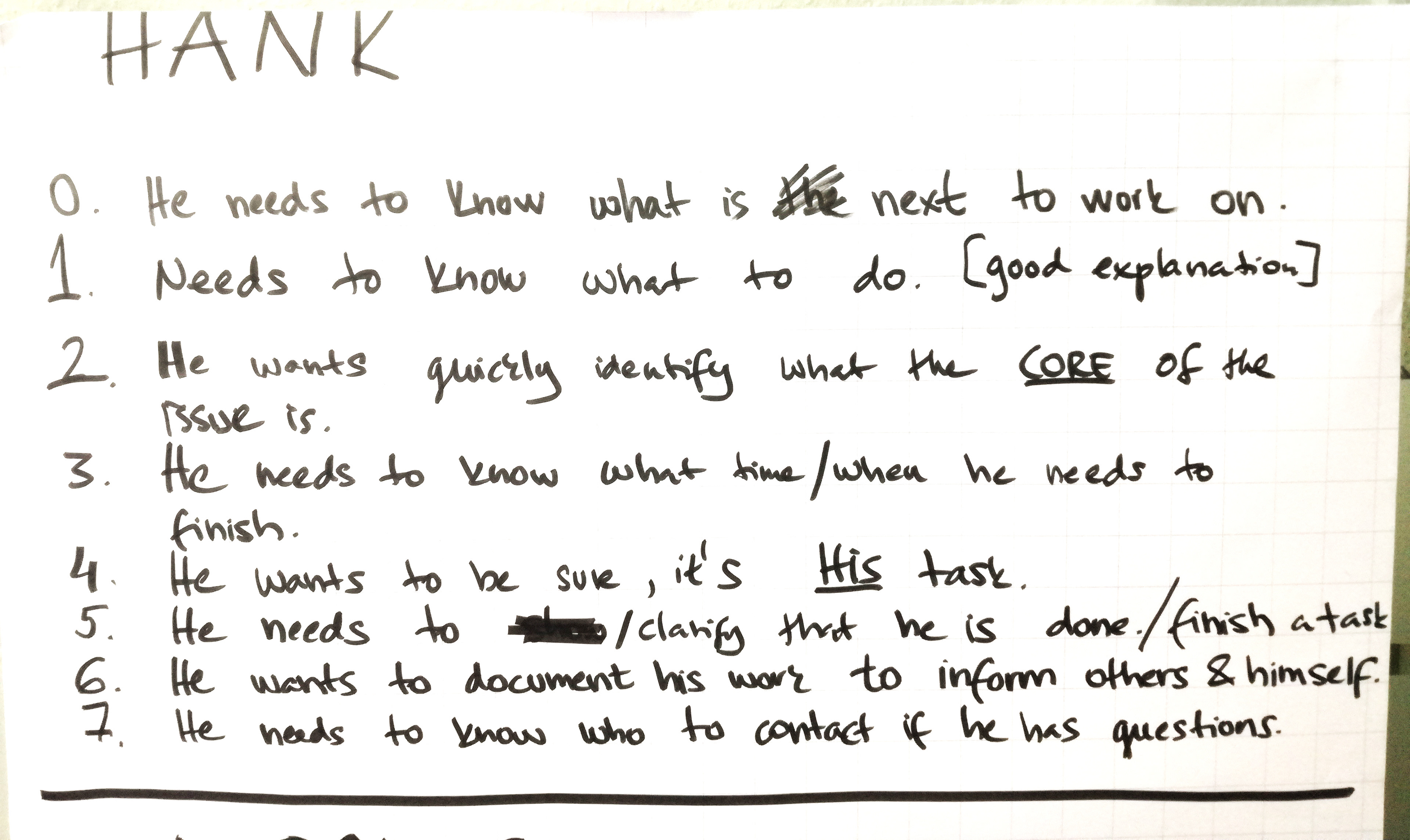
Hank (Hetty's colleagues, also operator) needs to finish a task from a workflow.
Hank (Hetty's colleagues, also operator) needs to finish a task from a workflow.
DAY 2,3 - SKetch and decide
Before sketching, we listed out the needs of Andreas and Hank. We also looked at competitors and captured interesting and useful elements which could help in brainstorming.



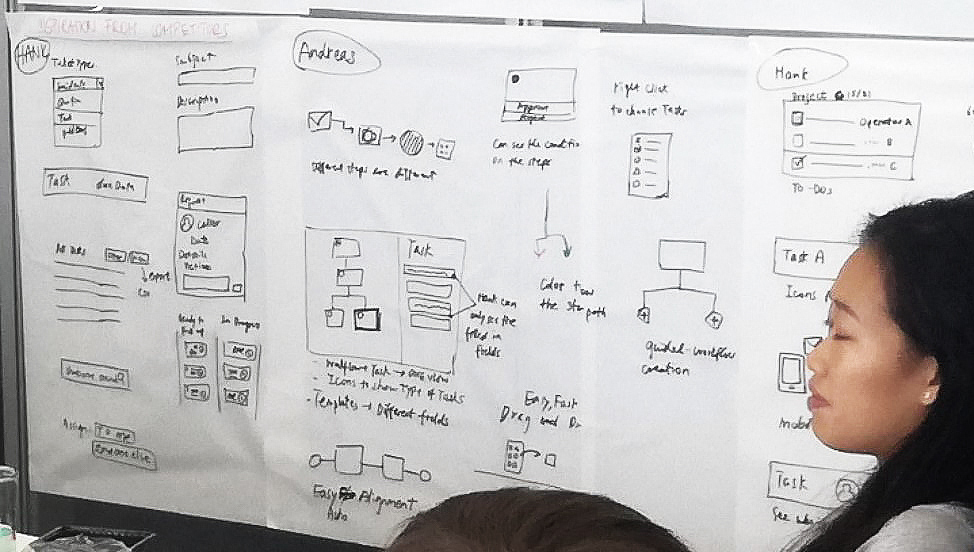
We created crazy 8s to generate ideas. Then each person chose 1 idea to focus on and created a storyboard to illustrate the experience/solution for the challenge.
After diverging, it was time to converge. We dot voted and criticized our sketches, followed by team sketching and ritual dissent.
DAY 4 - Prototype
On this day, we split into 2 teams and transformed our wireframes into 2 interactive prototypes. It was awesome to see that programmers "got their hands dirty", from sketching and building prototypes!
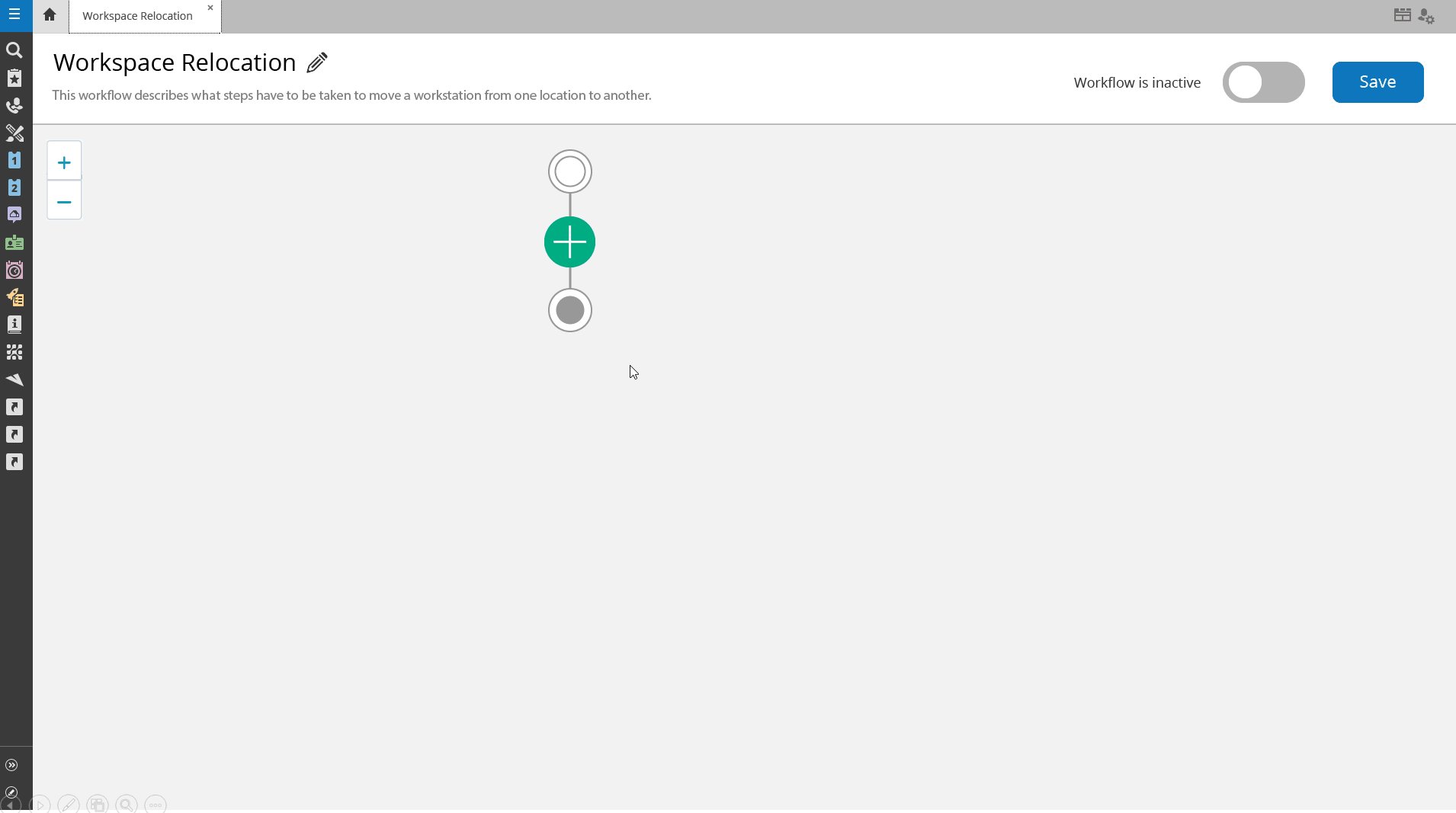
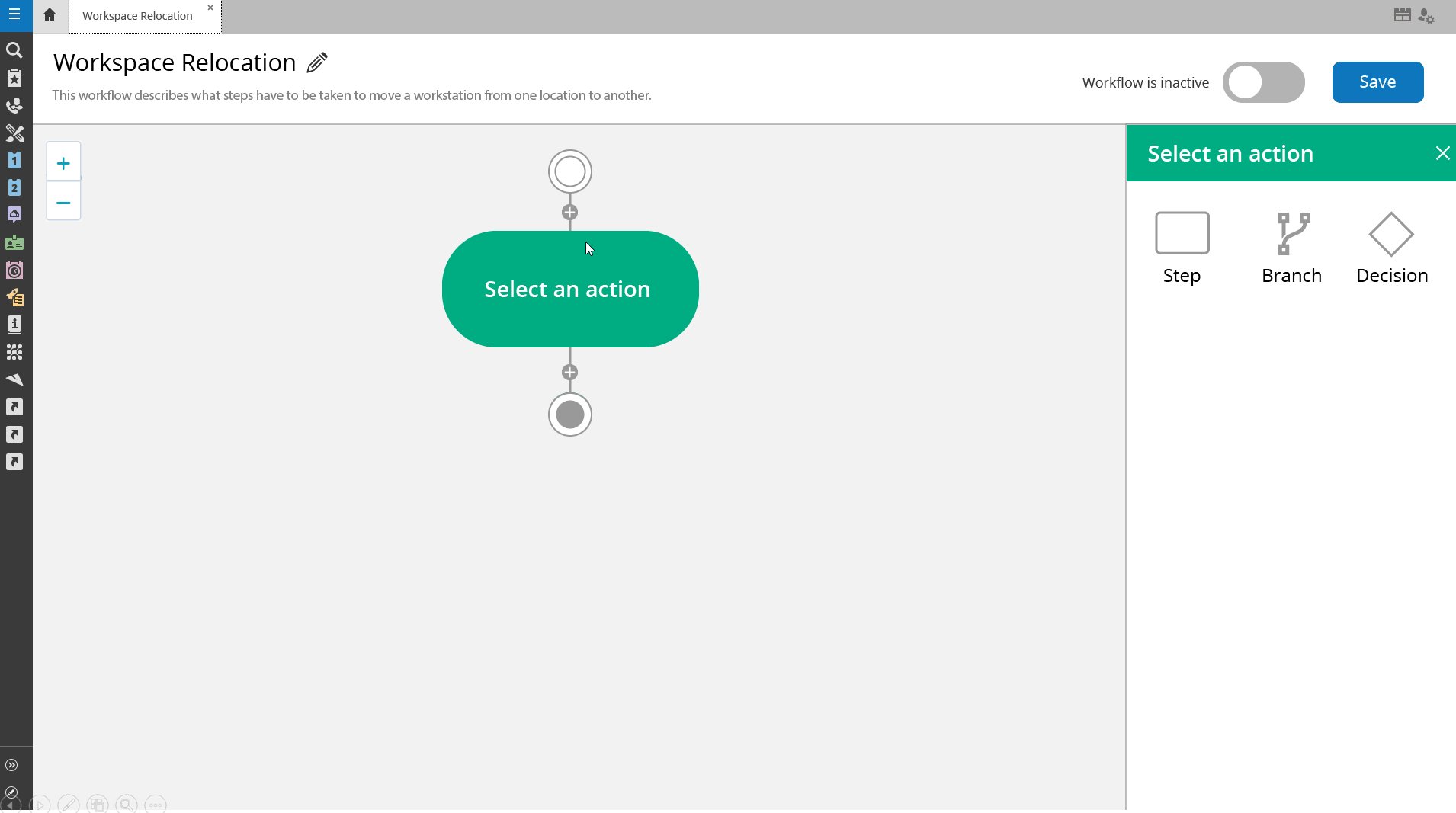
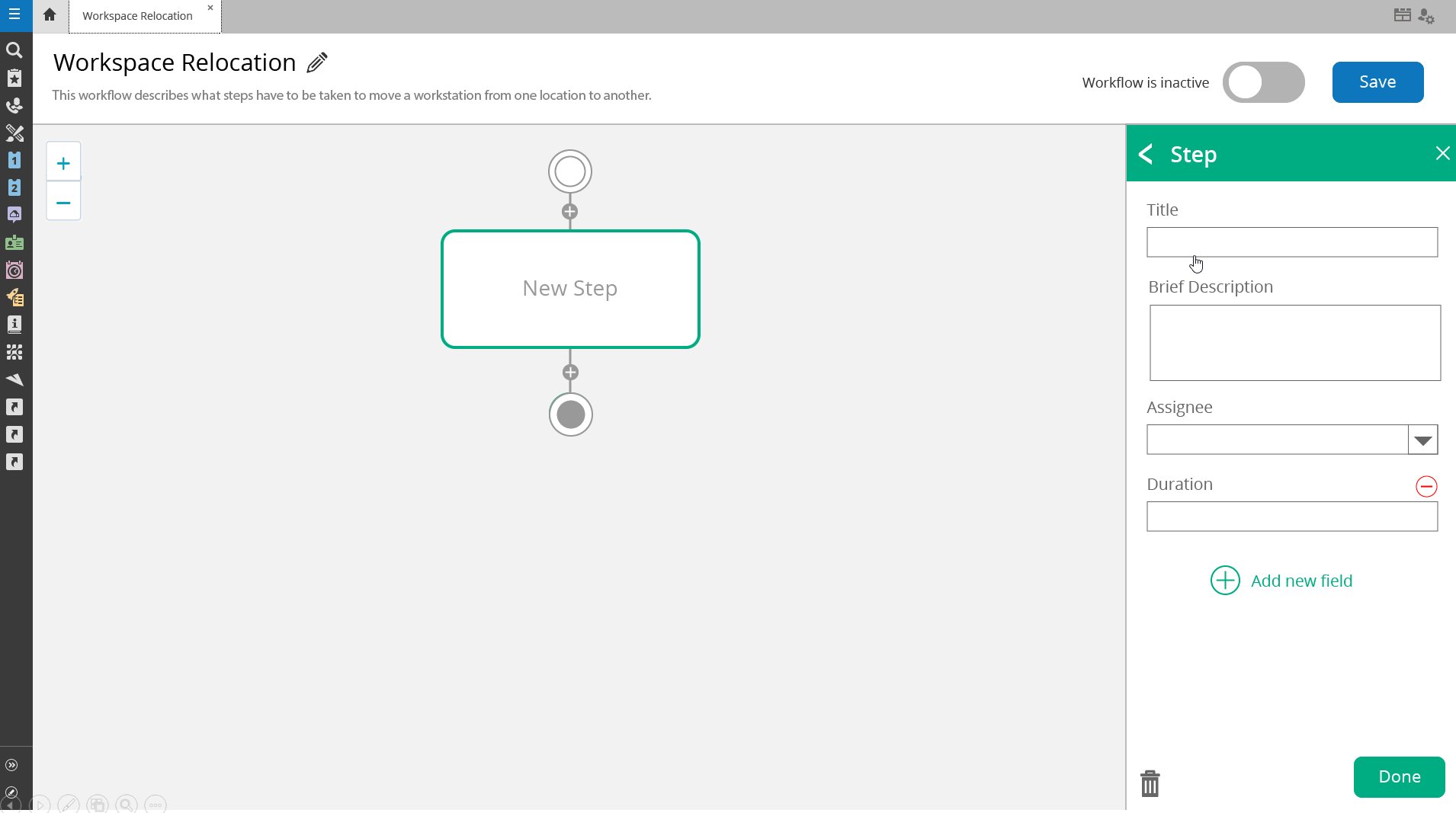
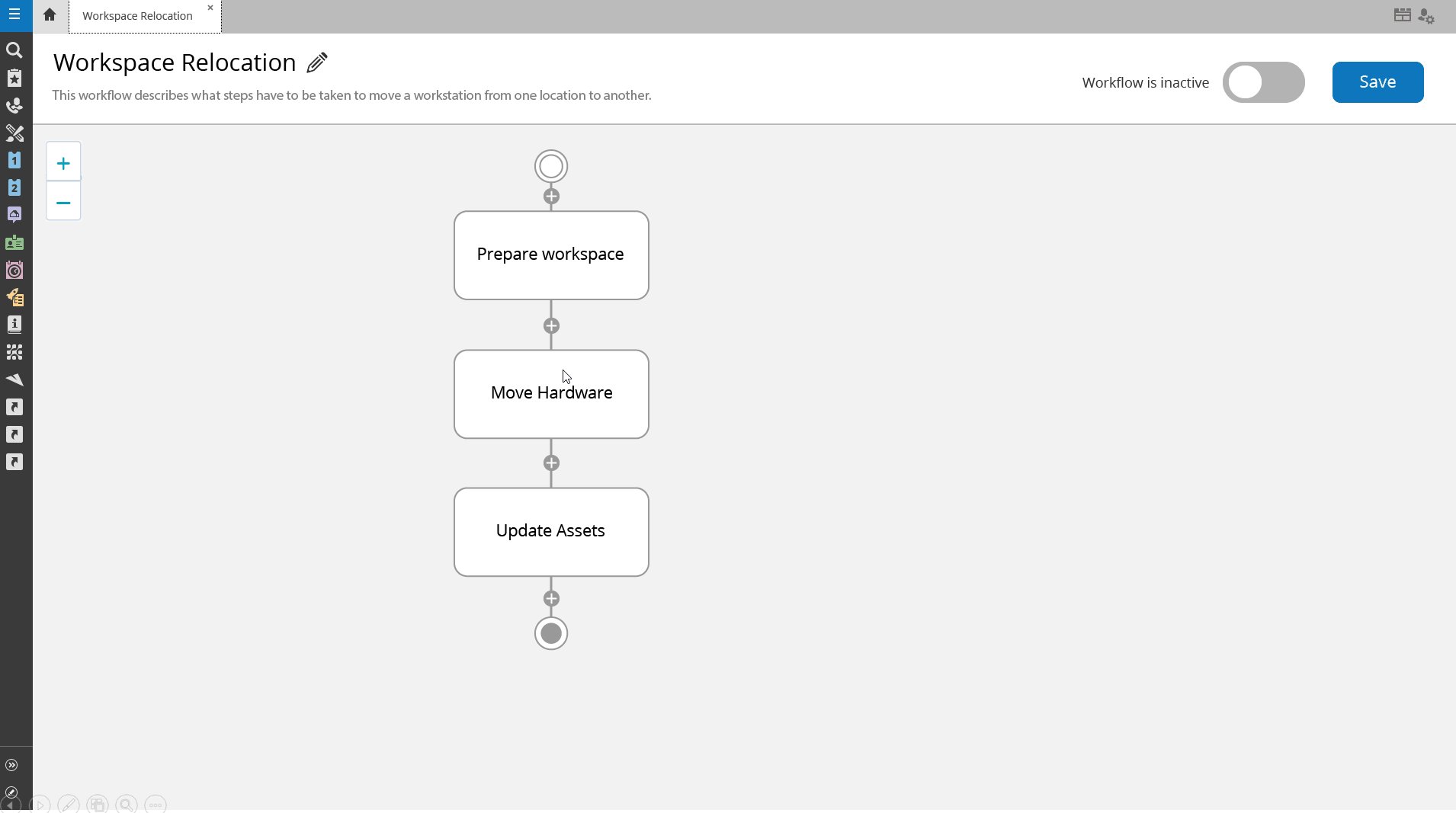
Prototype 1 (left) : Enables Andreas to create sequential workflow easily
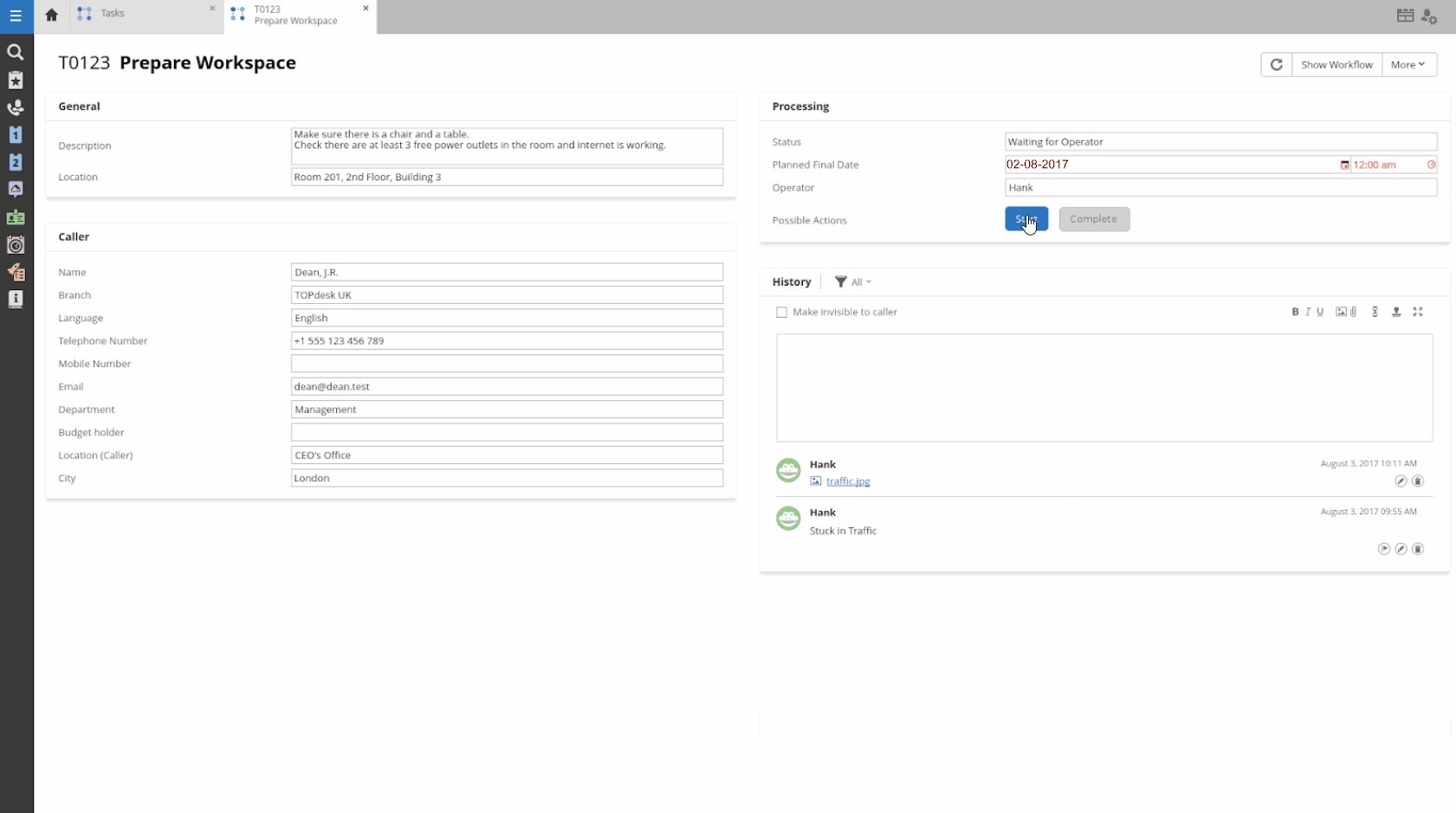
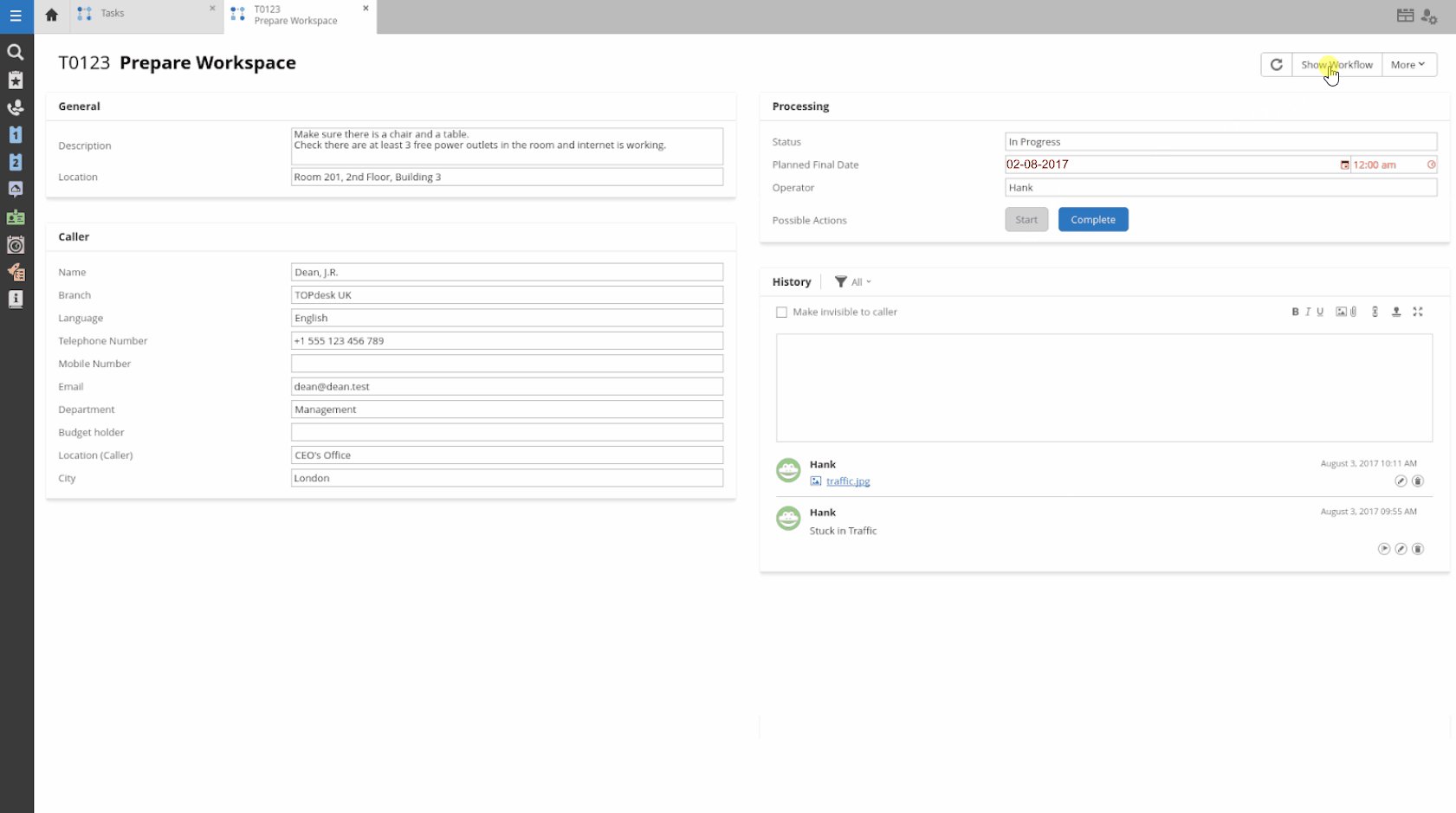
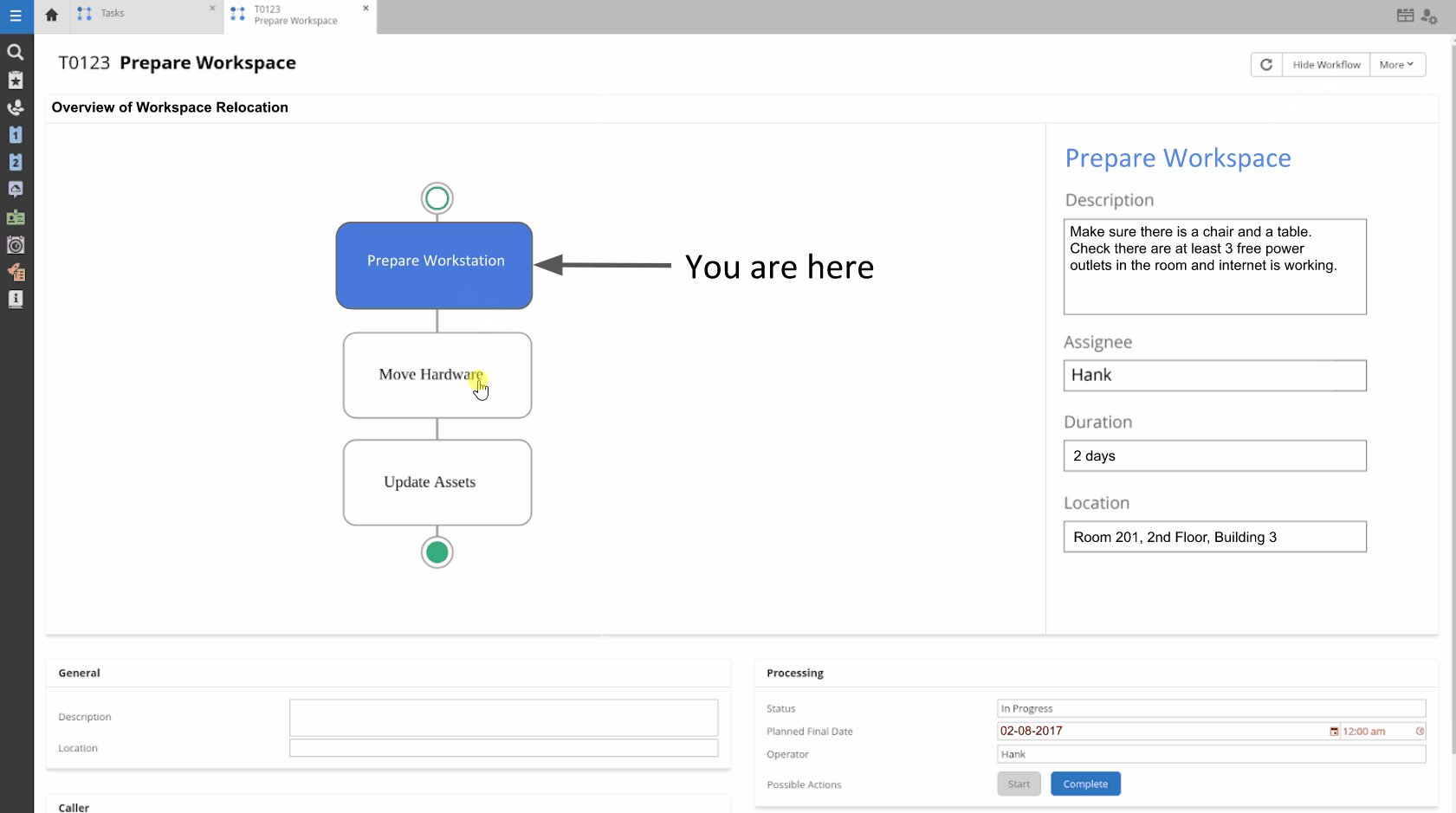
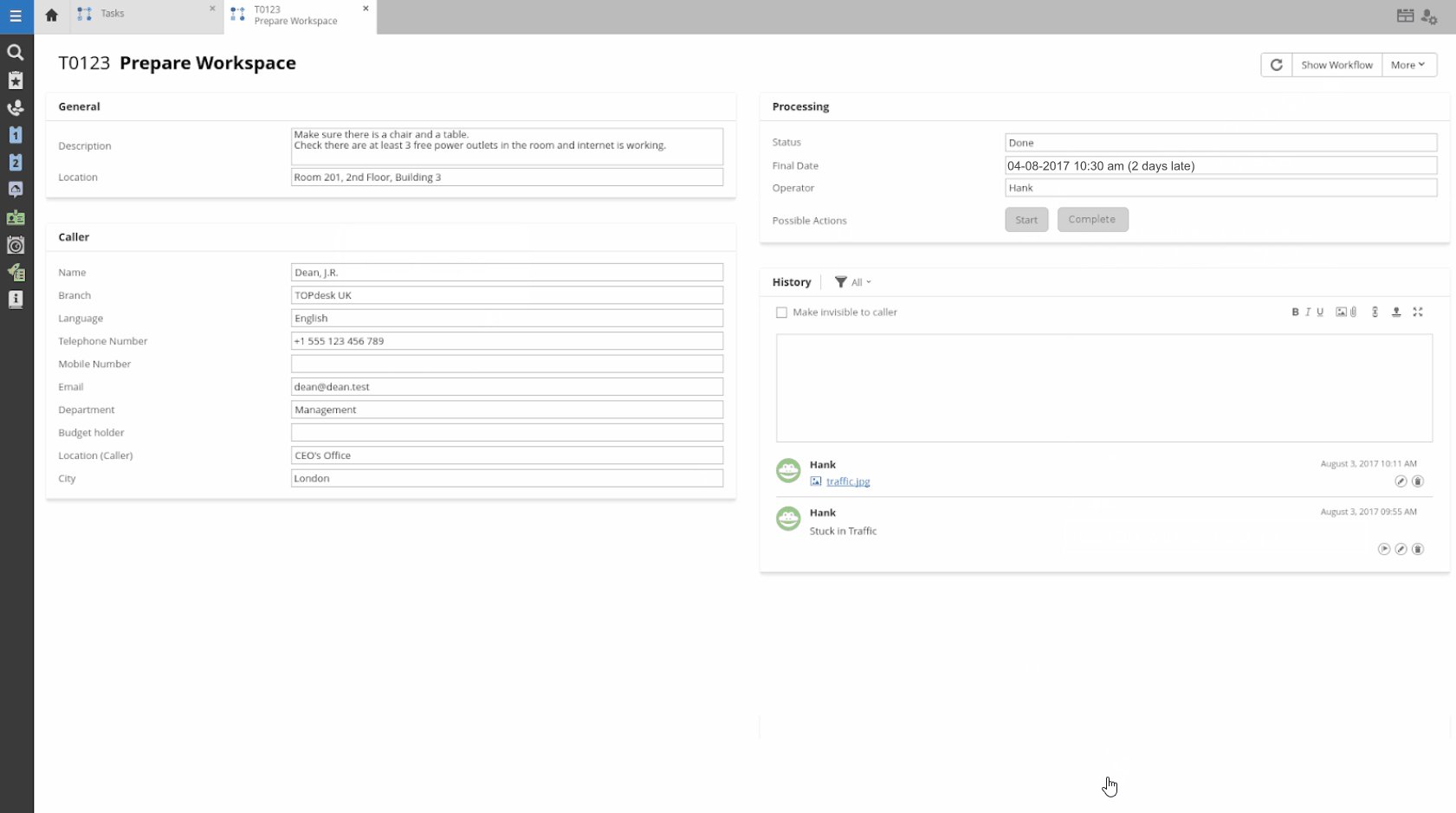
Prototype 2 (right) : Allows Hank to complete a task in a workflow


DAY 5 - TEST
We made a list of assumptions for both prototypes and showed our prototypes to 4 customers. For example:
• Clicking on "+" is easier than drag and drop for Andreas.
• Hank needs to see the entire workflow to help him work.
• Hank wants to indicate the task is in progress by clicking "Start".
Main findings on Prototype 1:
• Users expect to drag & drop to arrange task.
• Users expect to interact with the workflow rather than the right panel.
• Some users don't understand the start and end symbols right away.
• Users expect to drag & drop to arrange task.
• Users expect to interact with the workflow rather than the right panel.
• Some users don't understand the start and end symbols right away.
Main findings on Prototype 2:
• Workflow overview should be more prominent .
• Users expect to see next steps after completion of a task.
• Users will indicate when they pick up a task.
• Workflow overview should be more prominent .
• Users expect to see next steps after completion of a task.
• Users will indicate when they pick up a task.
In general, users were very positive and enthusiastic in seeing these prototypes.
Scope of MVP
Splitting up the projects
After the design sprint, we realized prototypes 1 and 2 could be two separate projects. One is about setting up workflow which fits more to our vision; the other one is about task interface and handling. We decided to leave the task project to another team.
Reframing the problem
Current solution for workflows
is overkill
Current solution for workflows
is overkill
Change Management, the current solution for workflows, is too complicated for low-medium maturity customers because of the rigid structure, excessive phrases and difficult setup, which leads to frustration and wasted time. Often time, the use case is as simple as - there are few simple tasks need to be done from different people/departments to solve an issue.
“...how might we help low-medium maturity customers create a workflow easily?”
Our first MVP was Checklist, a functionality in Incident Managment which allows users to create assignable subtasks needed to solve the issue right away.
Why Incident Management? All of our target customers primarily use this module. We want Checklist to fit into our users daily workflow seamlessly. It also gives us the benefits of better integration with the rest of the system.
A MVP journey map showing how operators can define subtasks or apply templates to solve an incident (issue).
The first MVP
Checklist in calls
With checklists, you can define any process as a simple list of tasks instead of complicated flowchart or BPMN diagram. You can split up work with your colleagues, and define a template for recurring calls.
Create and assign task easily
Received a request which needs help from your colleagues? Simply assign specific people or department to involve them in a process.
Define template for recurring calls
When you receive this type of request more often, you can create a template with required tasks. This process template is available for everyone.
Start a process instantly
Search and apply the appropriate template, all the tasks are created and the process starts immediately.
how we got there
finding the simplicity in complex process
Three primary questions informed my design strategy:
1. How do our target customer use Incident Management?
2. What is (or how big is) their basic workflow?
3. What's the simplest solution?
2. What is (or how big is) their basic workflow?
3. What's the simplest solution?
Balancing user needs and technical constraints
In Incident Management, we have 1st and 2nd line call. In 2nd line call, you can create separate partial call. There is a technical decision of using partial incident as a checklist item (rather than creating a new type of task). That implies our functionality would only be available in 2nd line call.
I tried to ignore the constraints first to see how the feature would be integrated in the software in an ideal situation. By investigating how our low-medium maturity customers use Incident Management, I got a better understanding of their goals and pain points.
For example:
Q. When do customers use 1st and 2nd line call in Incident Management?
• Helped me in understanding how and where to introduce the functionality that would benefit the users. For example, most of our target customers just use 1st line.
Q. Why are they not using change management? Where is the complexity?
• Helped me in avoiding the same mistake and spotting opportunities
Q. How do they deal with complex process currently?
• Helped me in understanding the basic goals they are trying to archive
Q. When do customers use 1st and 2nd line call in Incident Management?
• Helped me in understanding how and where to introduce the functionality that would benefit the users. For example, most of our target customers just use 1st line.
Q. Why are they not using change management? Where is the complexity?
• Helped me in avoiding the same mistake and spotting opportunities
Q. How do they deal with complex process currently?
• Helped me in understanding the basic goals they are trying to archive
“1st and 2nd line are confusing. Customers actually don't make a distinction. Many operators don't understand what Partial call is, and it is clumsy to create.”
This major finding informed me that the new functionality should be available on both line. And the future goal would be getting rid of the distinction of 1st and 2nd and bring the functionality together. Due to technical constraint, the first MVP would still be only available on 2nd line. That means we may not be able to reach our target customers. But we are well aware of the need of bringing the functionalities together.
Original Partial Call creation in TOPdesk
Finding the basic workflows
Workflow can be big and complex, from 3 steps to 50 steps with different conditions. We do not want to development a full-blown workflow designer. Therefore it is important to find out what is the basic use case of our target customer. What workflows are they going to create? In order to find the answer, I interviewed several customers and consultants, as well as looked at some existing templates in Change Management. The most representative workflow is New Employee (or New User) which includes the following tasks:
• Create AD
• Create New Email Account
• Setup Permission
• Order Hardware
• Create AD
• Create New Email Account
• Setup Permission
• Order Hardware
This workflow general contains 3-7 tasks.The tasks are usually assigned to different operators. Due to the company size of our target customers, they do may not need dependency (sequential, conditional, approval tasks etc) in the first place.
Flexible tasks without dependency
The above use case informed me that we may not need to develop the conditional feature for the first MVP.
The previous research showed that Change Management is hard to set up, and Partial call isn't easy to use and contains a lot of fields which are not necessary for our target customer. Therefore I reframed the high level question "how might we help customers create a workflow easily?" to "how might we help customers create subtasks and template easily in Incident Call?"
The previous research showed that Change Management is hard to set up, and Partial call isn't easy to use and contains a lot of fields which are not necessary for our target customer. Therefore I reframed the high level question "how might we help customers create a workflow easily?" to "how might we help customers create subtasks and template easily in Incident Call?"
From simplified to simplest
The born of a checklist
I paired with another designer Martin de Rooij to explore different ideas. We wanted to help customers create subtasks and template easily by
• Keeping the navigation within the Incident Call
• Reducing the fields users need to fill in when creating a task (partial call)
• Keeping the navigation within the Incident Call
• Reducing the fields users need to fill in when creating a task (partial call)
Sketch by me
Composition of Incident Call
Sketch by Martin de Rooij
Putting the workflow/checklist block (iframe) on the left side seems logical, as it fits the flow of call handling. It isn't really part of the conversation. One important technical limitation is that pop up outside iframe (i.e. interaction with old front-end framework) is difficult to implement and undesirable. We went on to explore possibilities by inserting an iframe in a new tab.
Sketch by me
Sketch by Martin de Rooij
We soon realized - it's still too complicated and rigid. It felt like there are still lot of fields to fill in before you can create a task. What if you just need to type the name of the task? And if you need more functionalities like assignee, target date, description you could add them later?
Task should be flexible - it can be very small and transform to a bigger task when needed. I then experimented with the bare minimal. That's how the idea of checklist was born.
Creating subtask flexibly
Subtask can contain just a name, when needed, users can add an assignee and target date quickly. When more functionalities (like request, time spent etc) are needed, they can simply open the subtask (partial call).
Completing subtask intuitively
Previously, users need to change the status field in the partial call to complete a task. Now we allow them to complete a task with just a check.
Saving and applying template easily
For the first MVP, I avoided creating a separate designer for checklist/workflow. As we won't have conditional tasks for now, a lightweight feature of saving and applying templates is introduced. We anticipated customers will ask for a more mature solution to create checklist (or more complex workflow) upfront and manage existing templates.
Checklist is released in November 2018.
validation
checking our assumptions
As this project set the base of future TOPdesk functionality and technically, there were a lot of opinions along the way, such as "We need all the mandatory fields and features!", "If it's too simple no one would use it!". It is extra important to be clear what we want to learn from the MVP.
queries and metrics
I organized an assumption workshop, to brainstorm and gather all the assumptions (in regards to our target group, subtask and workflow) we had, accessed the risk, prioritized them and thought of ways to validate.
Example: Prioritized assumptions on subtask
For example, data (left) shows that most of the subtasks are assigned to others. This validates assumption #4. Data (right) shows that people will create subtasks on an ad-hoc basis, which validates assumption #1. This confirmed our direction.
Dashboard on Kibana
Creation of Subtasks (partial incidents) has increased by more than 12 times within 6 months since the release of the feature.
Database Query
Customer Feedback
At the same time, we also gathered feedback via feedback form which helped in validating a number of assumptions. The feature is rated 4.22/5 (68 ratings). Let's look at some of the customer feedback:
“...with checklists we will be able to work together on one incident simultaneously.”
"It is very easy to create subtasks. The overview is clear."
"It improves every task where multiple supporters are needed on one incidents. Usually we bounce incidents between different operators, but with checklists we will be able to work together on one incident simultaneously."
"It provides an easy overview of the complete activities on a task without converting it to a full change with activities or having to go to another tab."
"I like the way it adds structure and an clearer overall status of a ticket with all necessary actions."
"It is very easy to create subtasks. The overview is clear."
"It improves every task where multiple supporters are needed on one incidents. Usually we bounce incidents between different operators, but with checklists we will be able to work together on one incident simultaneously."
"It provides an easy overview of the complete activities on a task without converting it to a full change with activities or having to go to another tab."
"I like the way it adds structure and an clearer overall status of a ticket with all necessary actions."
"One of the challenges we face is many staff that are operators are not strong technically. They do not typically follow a rigid change process, so they benefit tremendously from the ability to use subtasks. This works well for many staff because they are using a familiar interface (incidents), they can quickly reproduce required repetitive tasks with templates, and easily add tasks as required."
what's next
from checklist to workflow
The top request from customers is about making the feature available on 1st line as they do not use 2nd line. This has proven my concern of not being able to fully reach our target customers due to the technical constraint to be true, as well as the vision of bringing 1st and 2nd line functionalities together was correct.
The second request is the need of a checklist/workflow designer, which was already expected to be one of the next steps. It would allow customers to pre-define, delete and manage more complicated templates.
The second request is the need of a checklist/workflow designer, which was already expected to be one of the next steps. It would allow customers to pre-define, delete and manage more complicated templates.
These 2 validations influenced the planning of product roadmap. We have decided to move forward with developing a workflow designer (at first a checklist manager). This will be covered in Workflow Designer - Part2.
V2. Checklist Template Manager
